Dieses JTL Shop4 Plugin ermöglicht es Ihnen Ihren Instagram Feed einfach in Ihren Shop einzubinden. Verknüpfen Sie Ihre Instagram Posts mit Ihrem Shop und werben Sie so für Ihren Kanal. Schaffen Sie Vertrauen durch Ihr Engagement ausserhalb vom reinen Verkauf, überzeugen Sie Ihre Kunden von Ihren Qualitäten und erschließen Sie so einen weiteren Kommunikationskanal zu Ihren Kunden!
- Bestimmen Sie, ob Ihr Instagram Feed statisch (eignet sich für wenige Bilder) oder als Slider (eignet sich für viele Bilder) darstellen wollen. Sie können die Anzahl der von Instagram importierten Bilder bestimmen.
- Wählen Sie, ob die Bilder rund oder eckig bzw. in einem Rahmen erscheinen sollen, Sie können das Erscheinungsbild aber auch mit dem integrierten CSS Editor völlig frei gestalten.
- Der Feed ist responsive und passt sich so dem Endgerät der Benutzers an.
- Kompatibel mit der neuen API (seit 1.4.2020)
- Serverbasiert, also ein Einsatz von Cookies, kein Senden von Kundendaten an Instagram. Somit DSGVO Konform und ohne Zustimmung nutzbar.
Nutzen Sie unser JTL Shop 4 Plugin und binden Sie Ihren Instagram Feed in Ihren JTL Shop ein.
| Ion Cube Loader Version: | ab 10.4.0 (für PHP 7.2 - 7.4) kein ioncube erforderlich |
| JTL Shop Version: | JTL Shop 4 Plugins JTL Shop 5 Plugins JTL Shop 5.2.x kompatibel JTL Shop 5.3.x kompatibel |
| PHP Version: | PHP 7.1 PHP 7.2 PHP 7.3 PHP 7.4 PHP 8.0 PHP 8.1 PHP 8.2 |
| Plugin Version (Shop 4): | 104 |
| Plugin Version (Shop 5): | 5.1.0 |
Plugin Updates
Alle unsere Plugins werden als "Lifetime"-Lizenzen verkauft. Sofern innerhalb von 12 Monaten nach Installation des Plugins Updates verfügbar sind, können Sie diese kostenlos erhalten. Vor (!) Ablauf von 12 Monaten nach Installation können Sie für jeweils weitere 12 Monate eine Subscription für eventuell verfügbare Updates mit 50% Nachlass auf den vollen Versionspreis erhalten. Das Datum des Ablaufs der Updatebrechtigung können Sie in den Plugineinstellungen dem Reiter "Lizenz"/"Status" entnehmen.
24.06.2024
JTL Shop 5 Version 5.1.0:
- Neu: JTL Shop 5.3.x ready
- Neu: Mitteilung über den Ablauf der Subscription jetzt 14 Tage vor zuvor in der Mitteilungszentrale in der Shop Administration (NETZdinge.de - Version).
22.03.2024
JTL Shop 5 Version 5.0.6:
- Bugfix: Unter Umständen eine weiße Seite, wenn die Integration der Instagram Medien als Slider aktiviert ist.
- Neu: ausblenden des kompletten Instagram Blocks, wenn wegen Überschreitung von Instagram Abfrage-Kontingenten (Beschränkung seitens Instagram) keine Medien geladen werden können. optional Logbucheintrag, wenn dieser Fall eintritt.
21.01.2024
JTL Shop 5 Version 5.0.5:
- Bugfix: Kompatibilität mit JTL Shop 5.2.* verbessert (Error 500, wenn bei der Verbindung zu Instagram Fehler auftreten)
10.11.2023
JTL Shop 5 Version 5.0.4:
- Optimierung: Bessere Konsistenz der "Anzahl Elemente gesamt" wenn im Instagram Feed auch Videos enthalten sind. Dafür Einführung eines Sicherheitsfaktors in den Einstellungen
- Anpassung der Dokumentation -> Lesen!
25.10.2023
JTL Shop 5 Version 5.0.3:
- Bugfix: JavaScript - Fehler, wenn die Darstellung nicht als Slider erfolgen soll.
19.02.2023
JTL Shop 5 Version 5.0.2:
- Neu: Kompatibilität mit JTL Shop 5.2 hergestellt.
- Neu: Optimierung der Darstellung der Bilder bei unterschiedlichen Bildformaten
- Neu: Ausgliederung der vordefinierten CSS Definitionen in eine andere Datei, der Tab "CSS bearbeiten" kann geleert werden, sofern dort keine Änderungen vorgenommen wurden (zuvor eine Sicherung machen!)
14.09.2022
JTL Shop 5 Version 5.0.1:
- Refactoring "Admin Menus" zur Vermeidung von Konflikten mit anderen Plugins
23.08.2022
Wichtig: Ab jetzt wird eine neue Versionierung für JTL Shop 5 eingeführt. Changelogs für den JTL Shop 5 folgen der neuen Versionierung im Format 1.0.0, die für Shop 4 wie gewohnt ohne Punkte. Der Download Button enthält die Bezeichnung "Shop5" und steht nur für PHP Versionen ab 7.2 zur Verfügung!
JTL Shop 5 Version 5.0.0
- Überführung des Plugins in die neue JTL Shop 5 Plugin Logik. Der Download Button enthält die Bezeichnung "Shop5" und steht nur für PHP Versionen ab 7.2 zur Verfügung!
12.05.2020
Version 104
- Option für Title Text bei Mouseover
- Cache Zeit für Instagram Medien anpassbar
07.05.2020
Version 103
- WICHTIG: Nur updaten, wenn der Instagram Feed nicht (mehr) funktioniert oder wenn man den Feed noch nicht genutzt hat. Die Umstellung der API vom 1.4.2020 macht eine komplett neue Einrichtung erforderlich. Siehe Dokumentation im Plugin. Alte Access Token behalten aber Ihre Gültigkeit (bis sie eben nicht mehr gehen). Daher kein Update nötig, wenn noch alles funktioniert.
- NEU: Kompatibel zu neuer API vom 1.4.2020
- NEU: keine Javascript Bibliothek mehr
- NEU: kein Setzen von Cookies mehr
- NEU: kein Senden von Daten an Instagram, daher ohne Zustimmung nutzbar
NEU: Acces Token wird automatisch immer verlängert
05.02.2018
Version 102
- NEU: Auswahl der Anzahl der angezeigten Bilder je Bildschirmgröße (Desktop,Tablet,Smartphone) wenn kein Slider gewünscht ist (Mit Slider ging das schon immer)
20.12.2017
Version 101
- NEU: Möglichkeit der Auswahl welche Bildgröße von Instagram bezogen werden soll. Dadurch schärfere Bilder auch bei größerer Darstellung
- NEU: PHP 7.1 kompatibel
31.08.2017
Version 100
- Plugin erstellt
Wichtige Hinweise:
- Beim Erstellen der Facebook App, bei der Frage "Wie nutzt du deine App?", die Option "Für alles Andere" wählen, NICHT "Business-Integration verwalten"
- als "Gültige OAuth Redirect URIs" müssen sie genau diese URL angeben: "https://preiseo.de/"
- als "Instagram-Tester" geben Sie nur das Instagram Konto Ihres Shops an, damit auch nur dessen Medien geladen werden.
- Die Facebook App kann im Entwicklermodus verbleiben
- Es ist normalerweise kein AppReview nötig.
- Nach dem Schritt 3 die "Instagram-App-ID" (App-Dashboard > Produkte > Instagram > Basic Display > Instagram App-ID) und den "Instagram App-Geheimcode" (App-Dashboard > Produkte > Instagram > Basic Display > Instagram App-Geheimcode) in den Einstellungen hier im Plugin eintragen, speichern und dann wieder hier in der Dokumentation "Instagram authorisieren". Den Anweisungen folgen! Danach ist die Prozedur abgeschlossen und die weiteren Einstellungen können vorgenommen werden.
Auch das muss in der Regel nicht geändert werden. Sie können einen Unix Timestamp für einen früheren Zeitpunkt eintragen, dann wird der „Access Token“ entsprechend früher verlängert.
Wenn diese Einstellung aktiv ist, wird außerdem im Quelltext des Shops auf der Seite, auf der der Instagram Feed angezeigt werden soll, eine Ausgabe hinterlegt, die es ermöglicht festzustellen, wie viele und welche Medien von Instagram empfangen wurden.
Diese Option sollte nur aktiv werden, wenn sie konkret etwas prüfen möchten, danach muss es sofort wieder deaktiviert werden.
Durchschnittliche Artikelbewertung
Vor dem Kauf testen! Pflicht! ;)
Laden Sie das für Sie passende Paket für Ihre PHP Version herunter und entpacken Sie es im Ordner includes/plugins/ auf Ihrem Server oder nutzen Sie für die .zip Datei die Upload-Funktion in der Pluginverwaltung. Installieren Sie das Plugin in der Pluginverwaltung Ihres Shops und aktivieren Sie es mit dem Lizenzschlüssel "demo". Somit können Sie das Plugin 14 Tage in Ruhe testen. Nach dem eventuellen Kauf erhalten Sie einen neuen Lizenzkey für den Tausch.
Info zu Updates
Lesen Sie VOR einem Update UNBEDINGT das Changelog (hier oder im Reiter "Lizenz" in den Plugineinstellungen) und befolgen Sie die Hinweise um Komplikationen zu vermeiden!
Generell gilt:
- Prüfen Sie in den Plugineinstellungen im Tab "Lizenz"/"Status" ob Sie updateberechtigt sind. Wenn nicht, erwerben Sie VOR einem Update eine Subscriptionsverlängerung und warten Sie Ihre Rechnung ab, erst dann ist die Subscriptionsverlängerung aktiv. Wenn Sie ein Update ohne gültige Subscription durchführen wird das Plugin nicht mehr korrekt arbeiten.
- Führen Sie VOR jedem Update eine Datensicherung Ihres Shops und Ihrer Shop Datenbank durch!
- Notieren Sie Ihre Einstellungen oder lassen Sie sie geöffnet in einem anderen Tab Ihres Browsers!
- Prüfen Sie die korrekte Funktion direkt nach dem Update, ggf. per Testbestellung!
- Bewahren Sie die heruntergeladene .zip Datei auf, es stehen immer nur die hier verfügbaren Versionen (also die Aktuellen) zur Verfügung.
Ältere Versionen können nicht mehr bereit gestellt werden!
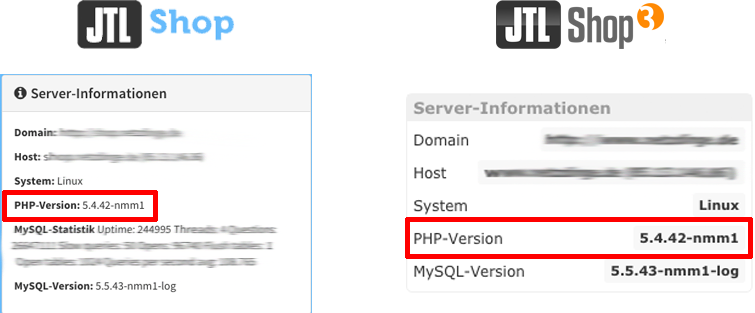
Wie finde ich meine PHP Version auf dem JTL Shop Administration Dashboard?

Bitte die Anforderungen beachten:
| Ion Cube Loader Version: | ab 10.4.0 (für PHP 7.2 - 7.4) kein ioncube erforderlich |
| JTL Shop Version: | JTL Shop 4 Plugins JTL Shop 5 Plugins JTL Shop 5.2.x kompatibel JTL Shop 5.3.x kompatibel |
| PHP Version: | PHP 7.1 PHP 7.2 PHP 7.3 PHP 7.4 PHP 8.0 PHP 8.1 PHP 8.2 |
| Plugin Version (Shop 4): | 104 |
| Plugin Version (Shop 5): | 5.1.0 |